Mit Responsive Webdesign lassen sich fluide Weblayouts programmieren, welche sich automatisch an alle Bildschirmgrößen anpassen. Dies ist besonders bei der heutigen Vielzahl an unterschiedlichen Bildschirmgrößen der mobilen Endgeräten unverzichtbar geworden.
Welche Vorteile bietet Responsive Webdesign?
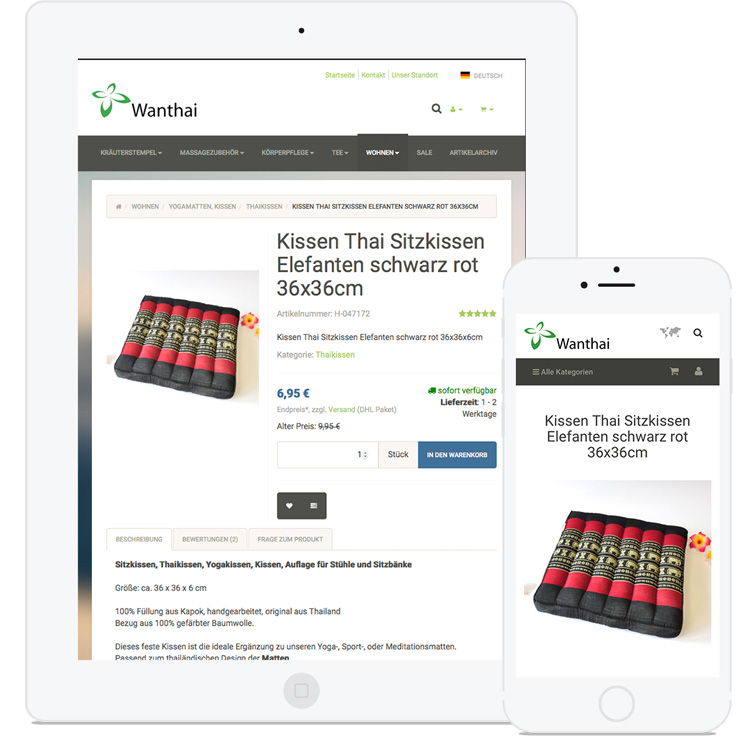
Mit einem Responsive Webdesign wird eine Webseite nicht mehr wie früher fix auf einen Desktop-Monitor programmiert, vielmehr passt sich die Webseite automatisch jeglichen Bildschirmgrößen an. Der Besucher kann mit dem Smartphone, einem Tablet oder mit einem hochauflösenden Dektop-Monitor die Webseite betrachten.
Auf jeden Endgerät bekommt er eine optimale Benutzererfahrung (User Experience) der Webseite geboten.
Wie funktioniert Responsive Webdesign?
Inhaltlich bleibt die Webseite immer gleich, egal ob auf einem großen Monitor, oder auf einem kleinen Smartphone Display. Daher müssen Redakteure auch keine Inhalte doppelt oder dreifach pflegen. Die Magie verbirgt sich in der Template-Programmierung der Webseite.
Mit sogenannten CSS Media Queries werden Inhalte dynamisch an die unterschiedlichen Bildschirmauflösungen skaliert und angeordnet. Template-Elemente wie zum Beispiel das Hauptmenü müssen aus Platzgründen speziell angeordnet werden.
Hier hat sich das Hamburger-Menü (3-Balken Icon), auch bekannt aus Apps durchgesetzt. Erst durch die Interaktion des Besuchers werden alle Menüpunkte der Webseite sichtbar.
Dadurch können für den Besucher relevante Inhalte an erster Stelle platziert werden und fördern den Informationsaustausch des Webseitenbetreibers.

Warum sollten Unternehmen auf Responsive Webdesign setzen?
Die Anzahl der mobilen Besucher von Unternehmenswebseiten ist in den letzten Jahren rapide gestiegen. Auswertungen von Google Analytics mit 40-50% mobiler User sind heutzutage keine Seltenheit mehr.
Umso wichtiger ist es, dass Firmen Ihre Produkte und relevanten Informationen dem User attraktiv präsentieren.
Auch Google honoriert den Einsatz eines Responsive Webdesigns und platziert mobil optimierte Webseiten besser in den Suchergebnissen.
Ich habe bereits eine Webseite, kann diese nachträglich mobil optimiert werden?
Eine Webseite mit einem sauberen HTML-Quellcode (ohne Tabellen/Frames) kann jederzeit mobil optimiert werden. Die Desktop-Version Ihrer Webseite und deren Inhalte bleiben durch die mobilen Anpassungen bestehen.
Die Internetagentur T3 Premium ist auf die Umsetzung von mobil optimierten Webseiten spezialisiert und hilft Ihnen gerne bei der professionellen Umsetzung eines Responsive Webdesigns.
Fragen Sie noch heute die Optimierung Ihrer Webseite mit Responsive Webdesign an.

