Der Einsatz von SVG-Grafiken bei der Programmierung von modernen Webseiten bietet eine Vielzahl von Vorteilen. In unserem Artikel erklären wir euch, warum SVG-Grafiken für Icons und Logos mittlerweile unverzichtbar geworden sind.Scalable Vector Graphics oder kurz SVG wird mittlerweile auch von W3C für die Darstellung von zweidimensionalen Grafiken empfohlen. Das Dateiformat basiert auf XML und beinhaltet Darstellungsanweisungen für die Darstellung der Grafik.
Browser-Support von SVG-Grafiken
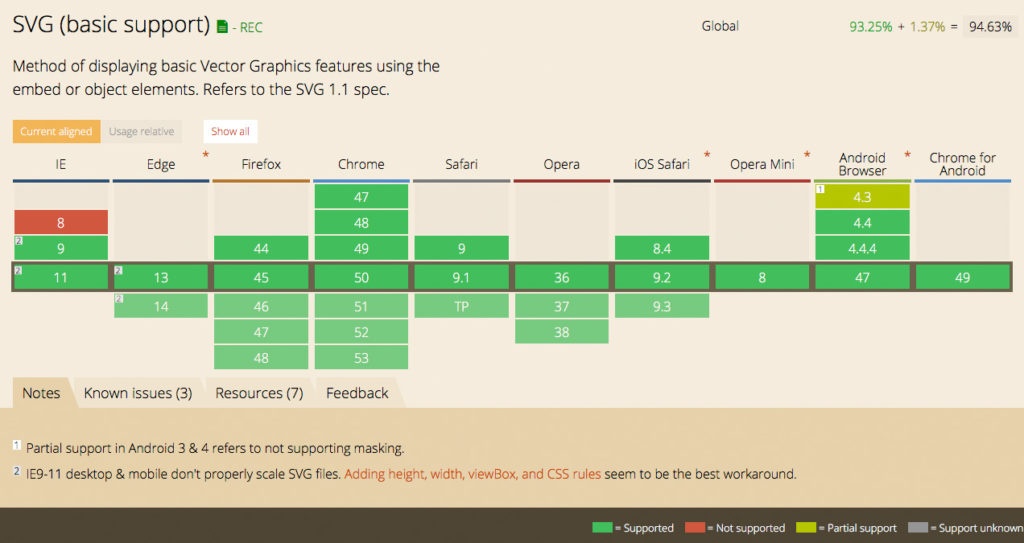
Heutzutage unterstützen alle gängigen Browser die Darstellung von SVG-Grafiken. Sollte in einem Webprojekt noch der Support von sehr alten Browser-Versionen gewährleistet sein z.B. Internet Explorer 8, muss ein Fallback auf PNG-Grafiken programmiert werden.
Folge Grafik veranschaulicht den Browser-Support von SVG-Grafiken.
Vorteile von SVG-Grafiken gegenüber Bitmap-Grafiken
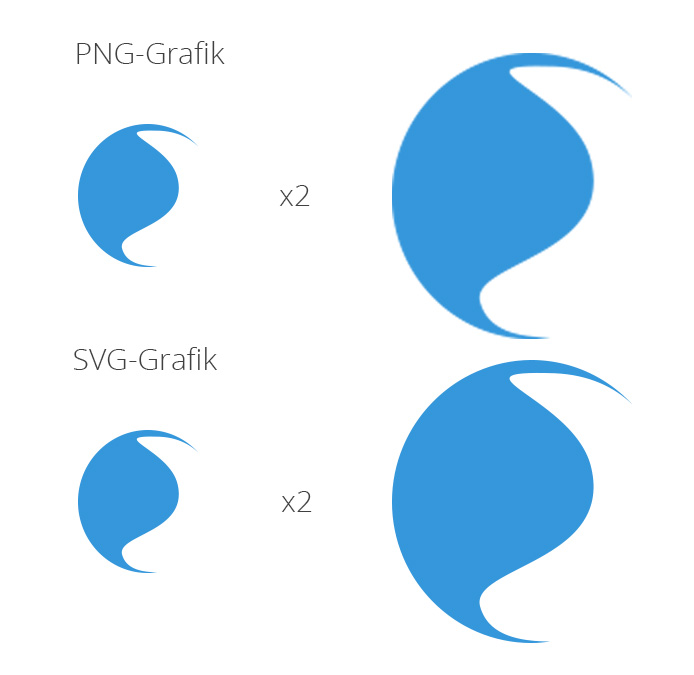
Der größte Vorteil gegenüber Bitmap-Grafiken wie z.B. JPG oder PNG ist die stufenlose Skalierbarkeit der Grafik ohne Qualitätsverlust. Diese Eigenschaft kommt vor allem mobilen Webseiten bedeutend zum Vorteil. Auf Retina-Displays von Smartphones und Tablets wie dem iPhone und dem iPad werden normale PNG-Grafiken unscharf dargestellt. Folgendes Beispiel verdeutlicht dies.
Ein weiterer großer Vorteil ist die geringe Dateigröße von SVG-Grafiken. In Kombination mit SVG-Sprites kann man hier die Ladezeit einer Webseite deutlich verbessern und spart gleichzeitig unnötige HTTP-Requests. Anbei haben wir eine Liste der zahlreichen Vorteilen für euch erstellt:
- Skalierbarkeit ohne Qualitätsverlust
- Scharfe Darstellung auch auf Retina-Displays
- Geringere Dateigröße im Vergleich zu Bitmap-Grafiken
- XHTML und HTML5 kompatibel
- Können über CSS eingefärbt werden
- Unterstützen Animationen
- Filtereffekte
Fazit:
SVG-Grafiken sind keine Neuheit. In der Vergangenheit wurden sie oftmals wegen dem fehlenden Browser-Support noch nicht bei der Programmierung von Webseiten eingesetzt.
Mittlerweile unterstützen aber alle gängigen Browser SVG-Grafiken und für den alten Internet Explorer 8 existieren Fallback-Techniken zu Bitmap-Grafiken. Gerade bei responsiven Webseiten und den zahlreichen Aufrufen von Smartphones und Tablets mit Retina-Displays sind SVG-Grafiken in der Programmierung von Webseiten unverzichtbar geworden.